GameBus Account
Implementation
Design Challenge
This devlog contributes to the design challenge: "Build upon an existing game made for diabetes patients with new features, so that the patient can get a more personalised experience whilst playing the game."
Context
As a result of the last devlog, I'll now be implementing the optional account system.
How to implement an account system which is optional and simultaneously encourages the player to create an account?
Methods
Workshop - Brainstorm
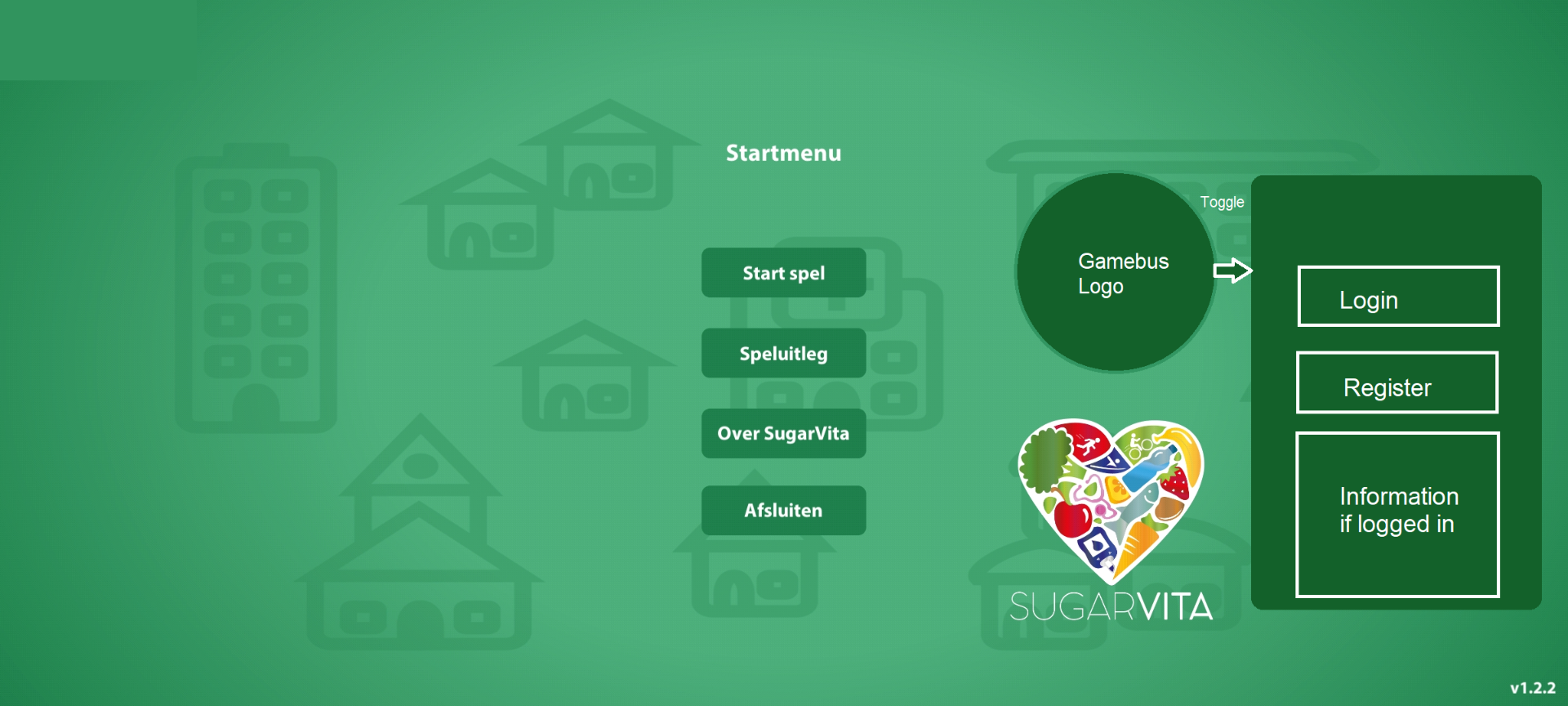
One of the most important tasks was the fact that the player should be encouraged to create a GameBus account. During brainstorming and creating some sketches, I finally settled on a design with a GameBus logo always on display with big buttons leading to the login and signup page. Even when the player is already logged in, the logo will be there and instead of showing the buttons, there will be the name of the currently logged in player along with their e-mail.
Showroom - Peer Review/ Workshop - Sketch
During the brainstorm, I iterated on a few designs and ran them by another intern. He gave me valuable feedback about placement and changing functionality based on if the player is logged in. The images below picture the iterative process and some earlier rough sketches I discussed with another intern.




Workshop - Code Review
The code for logging in to GameBus from SugarVita was hard to understand and was cross-referenced all throughout the codebase. That's why I created a separate Unity assembly especially designed for communication between SugarVita and the GameBus API. This assembly is neatly structured in a way which is easier to understand and extendable. Within the same assembly, I added the new signup feature. It is fully independent of any SugarVita gamecode to make sure this assembly can be used in later Unity projects in need of GameBus communication.
I ran this code by another intern and he seemed quite sceptical at first. This wasn't the first time the login code was changed and the feature worked as intended. I convinced him this was necessary because the current code was hard to understand and it would set an example for future GameBus communication code as there is a lot of GameBus communication planned.


* Due to my NDA, I cannot show the login code itself.
Result & Validation
I didn't get the chance to test if making the login optional would actually affect the players. This feature I worked on fairly late in my internship period and therefor I didn't get the chance to roll this feature out. My prediction is that would reduce the number of early uninstalls and would introduce more of an incentive to create a GameBus account.




Next step
Now logging in and signing up for a GameBus account is fully implemented in SugarVita, it would allow myself and future developers to make certain features and syncing options exclusive to owning a GameBus account. The next step would be to implement a new feature where the player can synchronise virtual opponents created by their friends on GameBus.
